Interview mit Jens Grochtdreis, selbständiger Webentwickler und Berater sowie Gründer der „Webkrauts“, einem Entwickler-Verbund, der sich für Qualität und Standards im Web engagiert. www.grochtdreis.de | www.webkrauts.de | twitter.com/flocke
[Dieses per E-Mail geführte Interview findet in Auszügen Verwendung in meinem Artikel zu „Responsive Design“, veröffentlicht im kürzlich erschienenen „Annual Multimedia 2013“, siehe dazu auch diese Meldung.]
Was meint „Responsive Design“?
Jens Grochtdreis: Responsive Webdesign heisst nicht mehr und nicht weniger, als dass sich die Webseite dem Nutzer anpasst und nicht umgekehrt. Es ist die Umsetzung der Eigenarten und Stärken des Internet, mit den jeweiligen Inhalten variabel umzugehen, sie den Geräten und Nutzungssituationen entsprechend angepasst darzustellen. Man darf Responsive Design jedoch nicht auf mobiles Web reduzieren, da es unter anderem auch die Fenstergröße stationärer Internet-Browser berücksichtigt.
Worauf müssen sich denn die Web-Designer Ihrer Meinung nach hinsichtlich „Responsive Design“ gefasst machen?
Wie gesagt ist Responsive Webdesign nur die lange erwartete Umsetzung der Eigenschaften und Stärken des Internet in einem Designansatz. Theoretisch wissen wir seit Jahren, dass das Internet flexibel ist. Aber viele Designer und vor allem sehr viele Auftraggeber haben diese Tatsache noch immer nicht richtig begriffen.
Es ist für viele offenbar schwer zu akzeptieren, dass eine Webseite auf unterschiedlichen Bildschirmen anders aussehen kann. Die Auswahl an möglichen Endgeräten, Bildschirmauflösungen und Browsern ist heute schon sehr hoch, die technischen Fähigkeiten der Browser und Endgeräte sind bereits jetzt sehr vielfältig. Diese Vielfalt wird in den nächsten Jahren noch mehr zunehmen. Kein Designer, kein Entwickler, kein Kunde kann deshalb ernsthaft alle Möglichkeiten testen und so lange bearbeiten, bis alle Endgeräte identische Ergebnisse zeigen.
Für Designer und ihre Auftraggeber ist also die größte Herausforderung „loszulassen“. Sie müssen akzeptieren, dass sie „nur“ Hinweise geben können, wie etwas aussehen soll. Abweichungen – auch mittelgroße – müssen sie als Ergebnis eines nicht enden wollenden technischen Diversifizierungsprozesses akzeptieren.
Müssen sich Entwickler und Programmierer für das Responsive Design mehr Gestaltungskompetenzen aneignen – oder die Designer mehr Codier-Fähigkeiten?
Vor allem müssen alle Beteiligten lernen, frühzeitig und gleichberechtigt miteinander zu kommunizieren. Es war schon immer ein Fehler, dass Entwickler erst am Ende die Ideen anderer umsetzen sollten, ohne jemals vorher gehört worden zu sein. Bei Responsive Webdesign sind allerdings tatsächlich technische Kompetenzen gefragt, die Designer nicht so einfach erwerben werden wollen. Es bedeutet aber auch für sehr viele Entwickler eine intensive Fortbildung in Richtung Gestaltungswissen. Ich bin mir relativ sicher, dass dies viele Entwickler und Agenturen jedoch nicht erwerben wollen.
Könnte der Einsatz von Responsive Design eine Entwertung der Gestalter-Leistungen zur Folge haben – weil es den Gestaltern den Aufbau, das Layout einer Webseite ein Stück weit aus der Hand nimmt?
„Webseiten sind keine Gemälde“, diesen Titel habe ich vor etwa sechs Jahren einem Artikel über Webdesign gegeben. Der war damals wie heute richtig. Wer sich als Web-Designer als Künstler betrachtet, der hat schon verloren. Kunden interessieren sich nicht für künstlerische Webseiten. Sie wollen benutzbare Webseiten. Je künstlerischer sich ein Designer austobt, desto unbenutzbarer werden die Seiten. Das fängt bei kontrastarmen Schriften an und endet bei unverständlicher Navigation.
Eine Webseite will benutzt werden. Dafür ist sie da. Sie soll auch attraktiv aussehen, keine Frage. Aber sie ist kein Kunstwerk. Eine Entwertung der gestalterischen Leistungen kann ich jedoch nicht sehen. Zudem müssen Gestalter bei Responsive Webdesign viel komplexer denken, als bislang. Sie müssen nicht nur ein Design erstellen, sondern mehrere – das wertet ihre Arbeit eher auf.
Die eigentliche Herausforderung für die Designer liegt meines Erachtens in der frühzeitigen und intensiven Kommunikation ihrer gestalterischen Ansätze und Vorschläge. Dazu müssen im übrigen alle Beteiligten in der Lage und Willens sein.
Was bedeutet das Konzept des Responsive Design Ihrer Ansicht nach für Werbebranche und Werbetreibende?
Es bedeutet, dass sie endlich die Eigenarten des Webs akzeptieren und begreifen. Und es bedeutet, dass sie sich Gedanken über die passenden Werbeformen machen müssen. Vor allem aber müssen auch die Werbetreibenden endlich mal fähige Entwickler beschäftigen, die guten Code ausgeben. Mit den aktuellen Codemonstern, aus denen ihre Banner und Fenster bestehen, kann man in anspruchsvollen Layouts wenig anfangen.
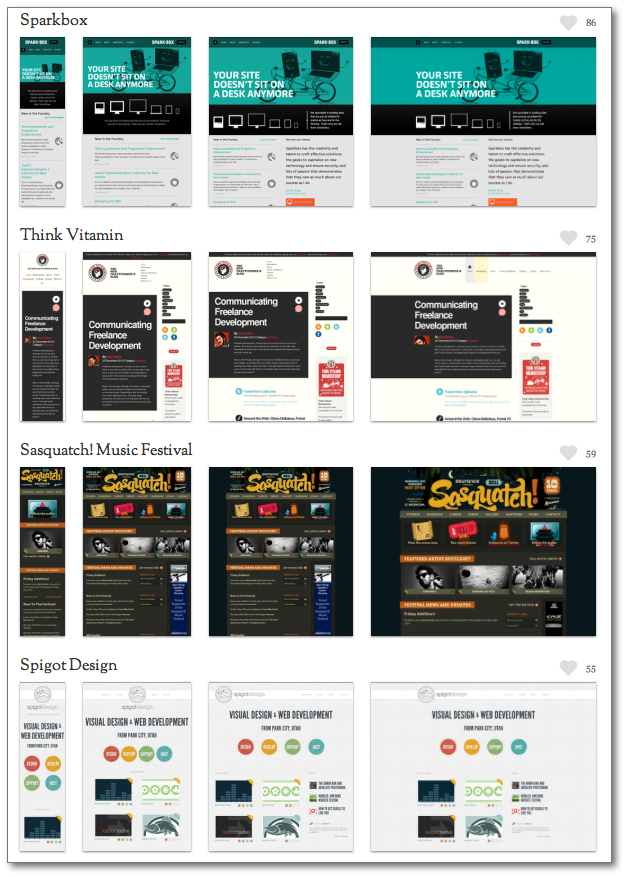
Abbildung: Ausschnitt aus der umfangreichen Webseite http://mediaqueri.es, die viele anschauliche Beispiele für Responsive Website Design sammelt und jeweils in vier Formaten/Größen darstellt (Stand: 8.1.2013)
Welche technischen Hürden gibt es beim Responsive Webdesign?
Die wegweisende, zum Standard avancierende Methode für Responsive Design sind derzeit eindeutig die „Media Queries“. Dies sind (CSS-)Codes, die in Form vorprogrammierter Abfrage- und Einstellprozeduren die Anpassung der Webinhalte auf das Gerät beziehungsweise die Browser/-Fenster steuern. Bestimmte Browser, speziell ältere Versionen des nach wie vor weit verbreiteten Internet Explorer, können jedoch nicht mit Media Queries arbeiten. Das ist einerseits nicht weiter schlimm, weil diese Browser sowieso nur auf dem Desktop existieren und keine Umformatierung für sehr kleine Displays benötigen. Aber leider stehen sie auch im Weg für den sogenannten „mobile first“ Ansatz. Dabei wird ein Layout erst für kleine Displays entworfen und ihm dann peu à peu Komplexität hinzugefügt. Möchte man diesem Ansatz folgen, muss man wegen der alten Internet Explorer (IE) auf JavaScript zurückgreifen oder viel Arbeit in komplexe und IE-spezifische CSS-Dateien investieren.
Viel schlimmer ist allerdings der Umgang mit Bildern und Videos. Aktuell können Browser keine umgebungsabhängigen Bilddateien laden, das wird sicher bald kommen. Aber wenn die populären Browser Chrome, Firefox, Safari und Opera dies in vielleicht zwei Jahren prima beherrschen, wird es noch immer etwa 50 Prozent Nutzer geben, die den Internet Explorer in unterschiedlichen Versionen einsetzen und die dann damit nicht umgehen können. Leider wird der Explorer nur alle paar Jahre modernisiert und verschwinden alte Versionen nur sehr langsam.
Ich fürchte, dass wir in zwei oder drei Jahren eine noch viel größere Schere zwischen sehr fähigen Browsern und dem Gros der Internet Explorer sehen werden. Das Fatale dabei ist, dass die Kunden, die gerne technisch anspruchsvolle Seiten haben möchten, fast ausnahmslos alte Internet Explorer nutzen. Und das wiederum spricht dafür, dass die Schere zwischen Anspruch und Wirklichkeit noch weiter aufgehen könnte.
Ist „Responsive Design“ endlich mal ein Schlagwort, dass aus Nutzersicht gedacht ist – oder doch wieder primär den Fantasien der Werbewirtschaft entspricht?
Responsive Webdesign ist weniger ein Schlagwort als ein Designansatz. Er hat seine Berechtigung, macht aber weder allein seelig noch ist er der Weisheit letzter Schluss. Aber er kann endlich das lange gehegte Versprechen des flexiblen Internet einlösen. Die Werbewirtschaft ist für eine solch gute Idee mit Sicherheit nicht verantwortlich. Ich bin mir auch nicht sicher, ob die Werbetreibenden die Tragweite, die Bedeutung und die Chancen des Responsive Design bislang begriffen haben.


2 Kommentare